
쉽게하려면 댓글 영역 위 아래를 광고로 감싸는 방법도 있다. 하지만, 다년간 애드센스 수입 분석 결과 콘텐츠 내에 삽입된 광고에서 클릭율이 높았다. 이를 바탕으로 댓글과 댓글 사이에 광고를 넣는 편이 의미있는 수익을 낼 수 있을 것 같았다. 그래서 이전에 포스팅 한 "티스토리 글목록 사이에 애드센스 인피드 광고 삽입하는 법"을 참고해 댓글과 댓글 사이에 자동으로 광고를 삽입했다. 댓글 사이 자동 삽입 광고를 며칠 지켜보고 유의미한 수익 결과를 얻어 필자가 적용한 그 방법을 소개하려 한다. 만약, 이전에 글목록 사이에 인피드 광고를 자동으로 넣기를 했던 경험이 있다면 댓글 광고 역시도 쉽게 따라 할 수 있다.

티스토리 댓글 자동 삽입 광고
글목록(카테고리)에 광고가 어떤식으로 나오는지 궁금하다면 여기를 통해 확인해보자. 댓글 광고가 어떤 식으로 들어가는 지 궁금하면 본 포스팅에 댓글을 달아보자. 두개 이상 댓글이 달리면 ,그 때 부터 광고가 자동으로 삽입된다.
주의! 과도한 광고는 애드센스 정책에 반할 수 있으며 오히려 수익이 줄어들 수 있다. 그러니 적당한 광고 수는 본인의 블로그 스타일에 맞게 스스로 찾아서 결정해야 한다.
댓글 사이 애드센스 자동 삽입 방법
1. 스킨 > 편집 > HTML 편집으로 들어가 에디터를 열어준다.
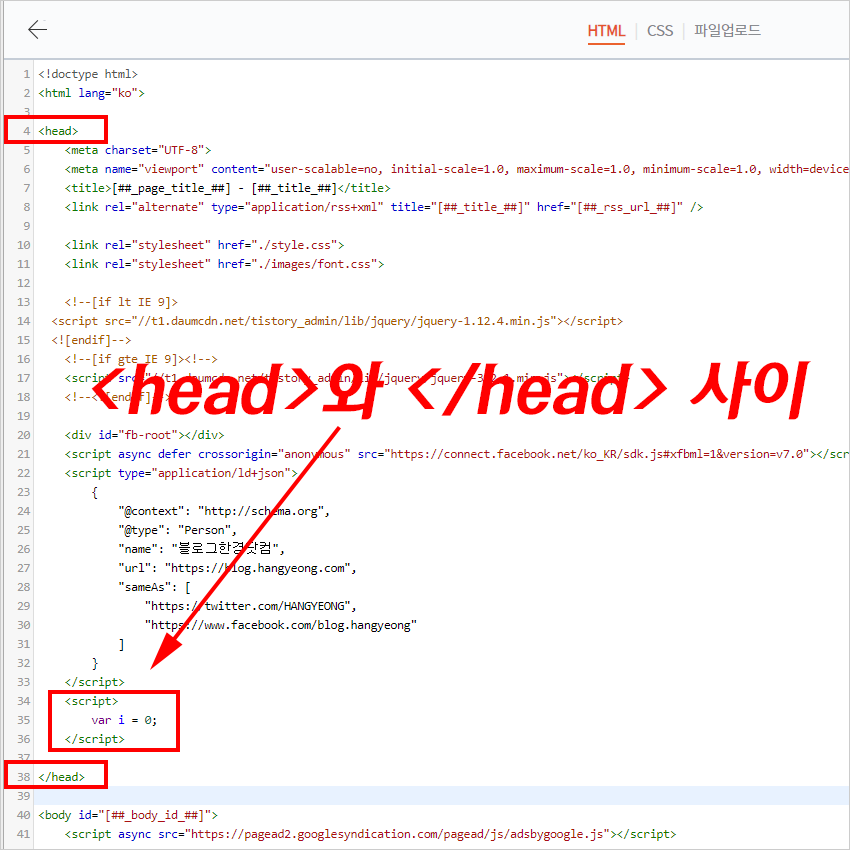
2. <head>와 </head> 사이에 스크립트를 복사해 붙여넣기로 넣어준다.

<head>와 </head> 사이에 스크립트 붙여넣기
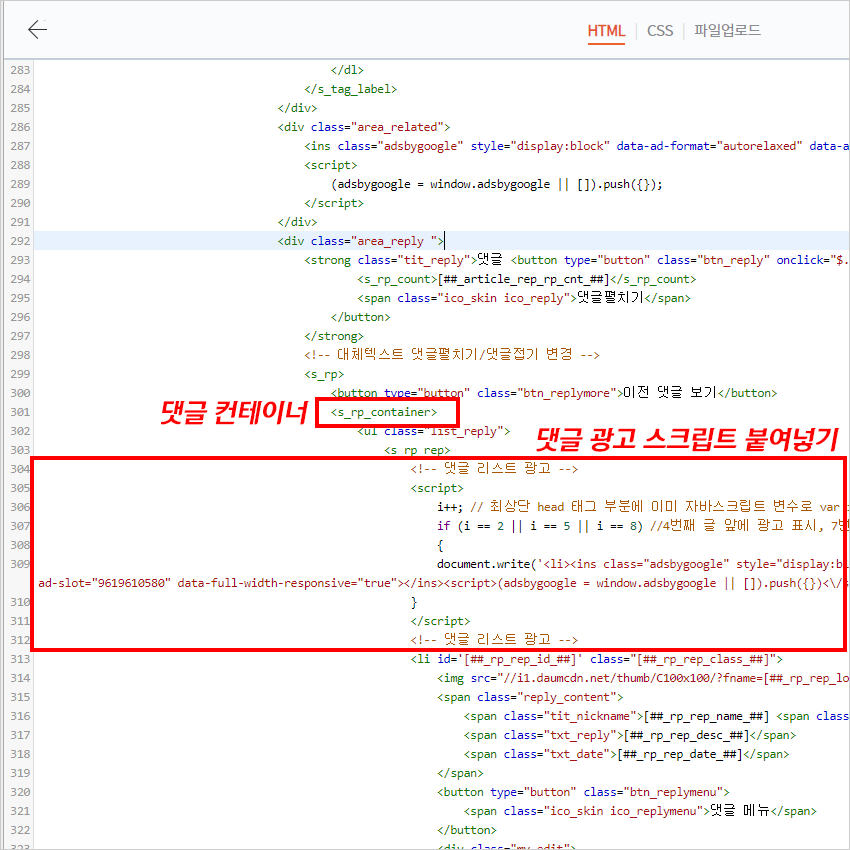
3. 댓글을 감싸는 컨테이너를 찾아서 그 안에 광고 스크립트를 복사해 붙여 넣기 한다. 여기에서는 본인이 애드센스에서 발급 받은 광고 코드도 같이 삽입해주어야 한다. 링크광고를 넣을지 이미지 광고를 넣을지는 본인의 선택에 달렸고 가급적이면 반응형 광고를 추천한다.
<script>
i++; // 최상단 head 태그 부분에 이미 자바스크립트 변수로 var i = 0; 이라고 선언과 초기화함.
if (i == 2 || i == 6) //2번째 댓글, 6번째 댓글 앞에 광고 표시
{
document.write('<li><ins class="adsbygoogle" style="display:block" data-ad-format="auto" data-ad-client="ca-pub-XXXXXXXXXXX" data-ad-slot="0000000000" data-full-width-responsive="true"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({})<\/script></li>')
}
</script>

댓글 컨테이너를 내에 애드센스 광고 스크립트 붙여넣기
write스크립트에서 애드센스 코드를 앞뒤로 <li>와 </li>로 감사준 이유는 댓글의 CSS를 그대로 적용해 스킨과 부자연스러운 현상을 없애기 위해서이다. 이건 스킨 마다 조금씩 다를테니 본인 스킨에 직접 테스트 후에 적용해야 한다.
댓글 사이 광고 위치를 변경하기
if (i == 2 || i == 6) //2번째 댓글, 6번째 댓글 앞에 광고 표시
이 부분에서, 숫자를 원하는 위치에 해당하는 숫자로 변경하면 된다.
i== 2 의 의미는 두 번째 댓글을 의미한다. 두 번째 댓글 바로 위, 즉 첫 번째와 두 번째 댓글 사이에 광고를 삽입한다. 2개의 댓글 이상이 달려야 이 스크립트가 광고를 자동으로 삽입한다. 2를 3으로 변경하면 두 번째와 세 번째 사이에 광고가 삽입된다.
댓글 사이 광고 갯수 변경하기
기본 세팅은 두개의 광고가 앳글 사이에 삽입되는 코드인데, 세개 네개로 확장할 수 있다.
광고 2개 삽입 예: if (i == 2 || i == 6)
광고 3개 삽입 예: if (i == 2 || i == 6 || i == 10 )
이런식으로 확장해 나가면 된다.
출처: https://blog.hangyeong.com/1050 [블로그한경닷컴]
'자료' 카테고리의 다른 글
| [C# / vb.net] winhttp 그누보드 파일 업로드 (0) | 2020.09.30 |
|---|---|
| 구글 애드센스 광고 상단 PC 2개 모바일 1개 넣는 방법 (0) | 2020.09.27 |
| 다음팟인코더 구버전 무료 다운로드 설치하기 (최종 v2.1.4.62) (0) | 2020.09.25 |
| 구글 애드센스 상단에 2개 적용하는 방법 (0) | 2020.09.25 |
| [C# / vb.net] HtmlAgilityPack 라이브러리를 이용한 크롤링시 라이브러리 예제 (0) | 2020.09.24 |


