티스토리 블로그를 돌아다녀 보면 본문 상단에 애드센스 광고가 2개 나란히 나오는 것을 자주 보실 수 있습니다. 애드센스 상단이 수익률이 가장 좋기 때문에 애드센스 광고 코드를 수정해서 2개를 노출하는 블로그가 많이 보입니다. 주의해야 할 점이 광고때문에 콘텐츠가 스크롤해야 보이는 부분에 있다면 애드센스 정책 위반이 될 수 있기 때문에 PC에서는 광고가 나란히 나와서 괜찮겠지만 모바일에서는 화면이 좁기 때문에 설정을 안하면 광고가 연속으로 2개가 나올수도 있습니다. 그럼 애드센스 반응형 상단 광고가 PC에서는 2개 모바일에서는 1개로 나오게 하는 방법에 대해서 알아보겠습니다.

애드센스 상단 광고 만들기

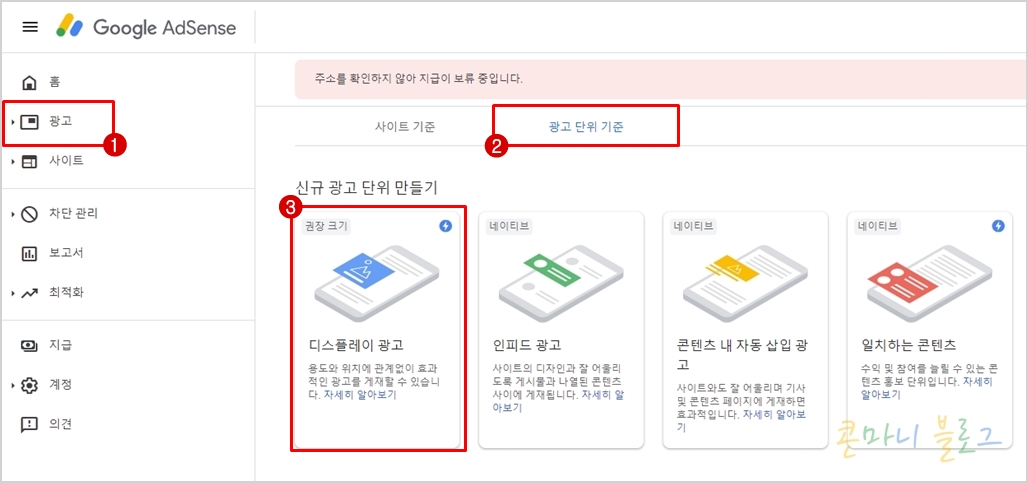
먼저 HTML 코드에 들어갈 광고를 만들어 보겠습니다. 애드센스 사이트에 광고 - 광고 단위 기준 - 디스플레이 광고를 눌러주세요.

왼쪽 상단에 광고 이름을 쓰는 칸이 있습니다. 나중에 수익률 확인도 하고 다른 광고와 구분을 하기 위해서 자신이 알아볼 수 있도록 입력해 주면 됩니다.

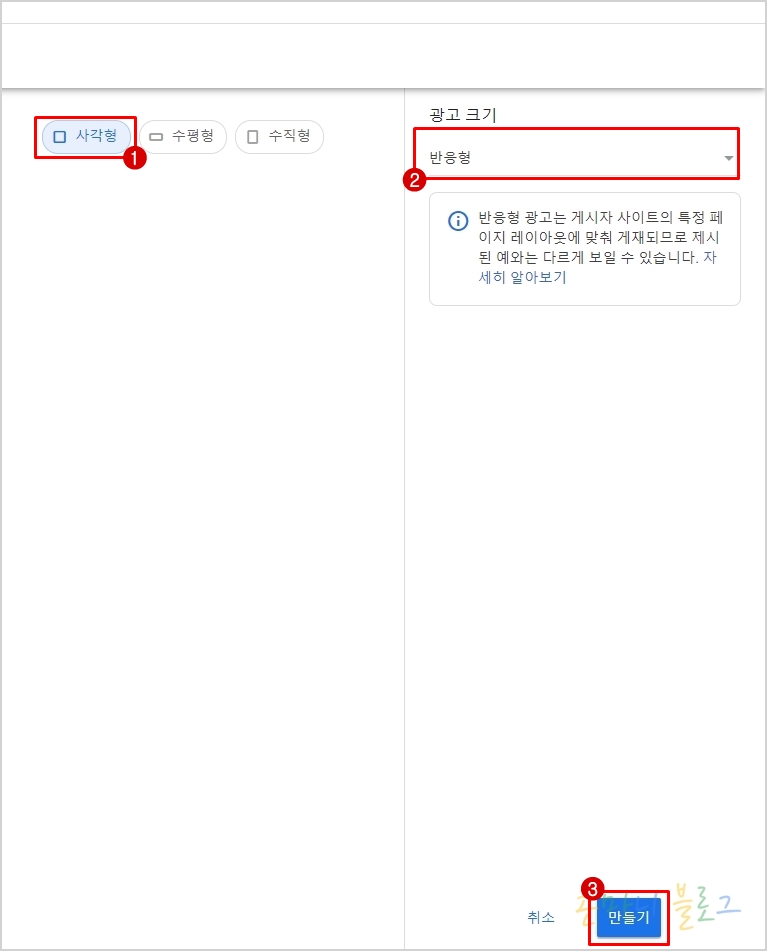
광고 형태은 사각형 광고 크기는 티스토리 애드센스 반응형 플러그인에 코드를 넣을 예정이니 반응형으로 하고 만들기를 눌러주세요.

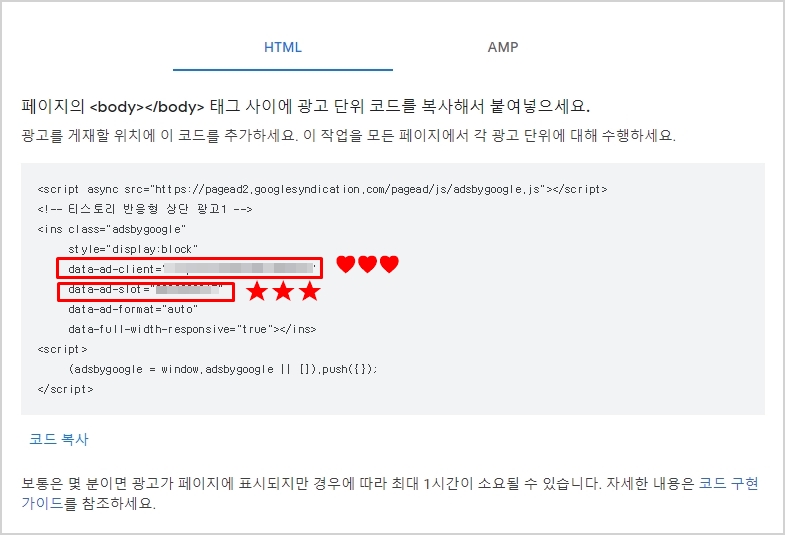
광고가 만들어지면 하트 모양과 별 모양이 있는 부분을 기억해 주세요. 나중에 복사를 하게 됩니다.
HTML 코드 변경하기
<div style="text-align: center;">
<span>
<style type="text/css">
.adsense_1 { display:inline-block; width: 300px; height: 250px; }
@media (max-width: 300px) { .adsense_1 { width: 300px; height: 250px; } }
@media (min-width: 450px) { .adsense_1 { width: 336px; height: 280px; } }
@media (min-width: 900px) { .adsense_1 { width: 336px; height: 280px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 애드센스 코드 넣는곳 1 -->
<ins class="adsbygoogle adsense_1"
data-ad-client="ca-pub-♥♥♥"
data-ad-slot="★★★"></ins>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</span>
<span style="margin-left: 20px;">
<style type="text/css">
.adsense_2 { display:inline-block; width: 0px; height: 0px; }
@media (max-width: 300px) { .adsense_2 { display: none; } }
@media (max-width: 450px) { .adsense_2 { display: none; } }
@media (min-width: 900px) { .adsense_2 { width: 336px; height: 280px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 애드센스 코드 넣는곳 2 -->
<ins class="adsbygoogle adsense_2"
data-ad-client="ca-pub-♥♥♥"
data-ad-slot="★★★"></ins>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</span>
</div>
애드센스 상단 광고가 PC에서 336x280 사이즈가 2개 모바일에서 300x250 사이즈가 1개 나오는 HTML 코드입니다. <!-- 애드센스 코드 넣는곳 1-->, <!-- 애드센스 코드 넣는곳 2--> 두 군데 밑에 하트와 별모양이 있는데 이 부분만 위에서 만든 광고 코드에서 복사하고 붙여 넣으면 됩니다.
코드 수정하기 쉽게 텍스트 파일을 첨부합니다. 코드 수정이 끝나면 전체를 복사해 주세요.
'자료' 카테고리의 다른 글
| 한글 2010 무료 다운로드 및 설치, 정품인증 크랙버전 (0) | 2020.10.01 |
|---|---|
| [C# / vb.net] winhttp 그누보드 파일 업로드 (0) | 2020.09.30 |
| 티스토리 댓글 사이에 자동 삽입되는 애드센스 광고 넣는 법[소스공유] (0) | 2020.09.27 |
| 다음팟인코더 구버전 무료 다운로드 설치하기 (최종 v2.1.4.62) (0) | 2020.09.25 |
| 구글 애드센스 상단에 2개 적용하는 방법 (0) | 2020.09.25 |


